Powerguide9 - Saat ini Disqus banyak digunakan oleh website dan blog untuk ditaruh di area komentarnya. Untuk memasang widget ini sebenarnya sangat mudah, berikut cara mudah memasang widget disqus pada komentar blogger.
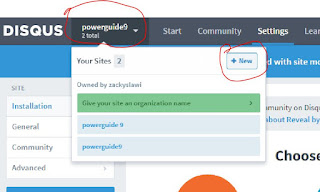
Jika sudah verifikasi akun, buat nama situs yang akan dipasangi disqus. dengan mengetik alamat https://disqus.com/admin/create/ di address bar browser anda. atau bisa seperti gambar di bawah ini.
Jika sudah maka isi nama website anda pada kolom Website name, dan pilih kategori serta bahasa yang digunakan, lalu tekan tombol Create.
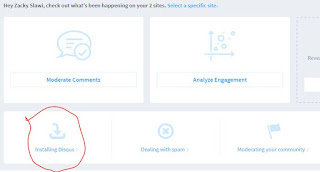
Jika sudah jadi nama forum atau website yang anda buat tadi, maka anda akan dibawa ke admin dari nama website yang telah dibuat tadi, lalu tekan tombol Install Disqus
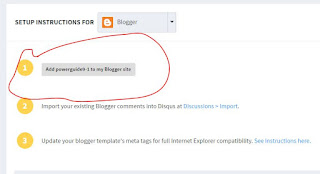
Kemudian pada halaman platform, anda pilih blogger.
Kemudian pilih install widget ke blogger.
Lalu pilih tambah widget dan save.
Jika widget tidak bisa diinstal, atau bermasalah saat anda menginstallnya, anda bisa menggunakan cara berikut ini, yang penting nama website yang tadi anda buat jangan dihapus.
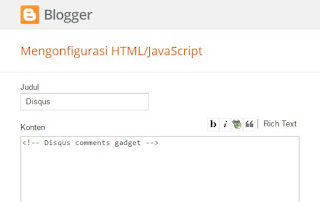
Ok, sekarang anda masuk ke Layout dan buat buat widget HTML/Javascript. kemudian berikan kode komentar html berikut:
<!-- Disqus comments gadget -->
Untuk lebih jelasnya bisa lihat gambar di bawah ini.
Jangan lupa disimpan, kemudian masuk ke template dan edit html template. Cari nama widget yang tadi dibuat yaitu Disqus, tekan Ctrl+F lalu ketik Disqus. Maka akan ketemu widget disqus yang tadi telah dibuat.
<b:widget id='HTML1' locked='false' title='Disqus' type='HTML'>
Kemudian tambahkan mobile='yes' sehingga berubah menjadi seperti markup di bawah ini.
<b:widget id='HTML1'mobile='yes'locked='false' title='Disqus' type='HTML'>
Langkah selanjutnya adalah, coba perhatikan dibawah markup widget disqus tadi, anda akan menemukan markup selanjutnya seperti di bawah ini, kemudian hapus tulisan yang berwarna hijau.
<b:includable id='main'><!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <data:content/> </div> <b:include name='quickedit'/></b:includable>
Sehungga akan tinggal markup seperti di bawah ini:
<b:includable id='main'></b:includable>
Markup yang tadi anda hapus ganti dengan kode atau script berikut.
<script type='text/javascript'>
var disqus_shortname = 'NAMA_WEBSITE';
var disqus_blogger_current_url = "<data:blog.canonicalUrl/>";
if (!disqus_blogger_current_url.length) {
disqus_blogger_current_url = "<data:blog.url/>";
}
var disqus_blogger_homepage_url = "<data:blog.homepageUrl/>";
var disqus_blogger_canonical_homepage_url = "<data:blog.canonicalHomepageUrl/>";
</script>
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#comments {display:none;}
</style>
<script type='text/javascript'>
(function() {
var bloggerjs = document.createElement('script');
bloggerjs.type = 'text/javascript';
bloggerjs.async = true;
bloggerjs.src = '//'+disqus_shortname+'.disqus.com/blogger_item.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(bloggerjs);
})();
</script>
</b:if>
<style type='text/css'>
.post-comment-link { visibility: hidden; }
</style>
<script type='text/javascript'>
(function() {
var bloggerjs = document.createElement('script');
bloggerjs.type = 'text/javascript';
bloggerjs.async = true;
bloggerjs.src = '//'+disqus_shortname+'.disqus.com/blogger_index.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(bloggerjs);
})();
</script>
Pada tulisan NAMA_WEBSITE, ganti dengan nama website yang anda buat pada admin Disqus, pada langkah sebelumnya.
Perhatian : Penulisan javascript pada area edit html blogger, perhatikan pada barisnya, jika perintah yang masih dalam satu function berbeda baris kemungkinan javascript tidak akan bekerja, usahakan atau perbaiki sehingga menjadi satu baris.
Download Javascript File:
http://www.uangsaku.xyz/1 | Password = 12345
Langkah terakhir Simpan template anda, dan lihat hasilnya. Demikian Cara Mudah Memasang Widget Disqus Pada Komentar Blogger, Semoga bermanfaat.









0 Komentar
Penulisan markup di komentar